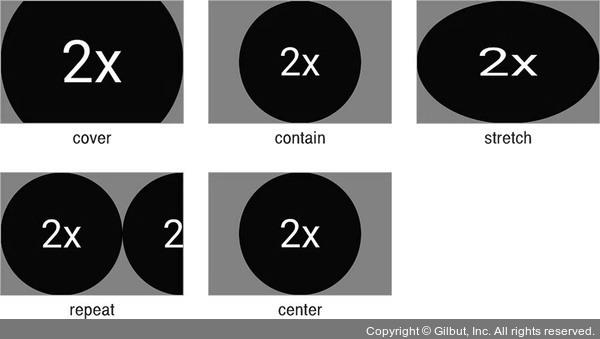
이제 resizeMode Props를 cover, contain, stretch, repeat, center 순서로 바꿔보면서 그림 3-25와 같은 결과가 나타나는지 확인해보세요.

▲ 그림 3-25 resizeMode
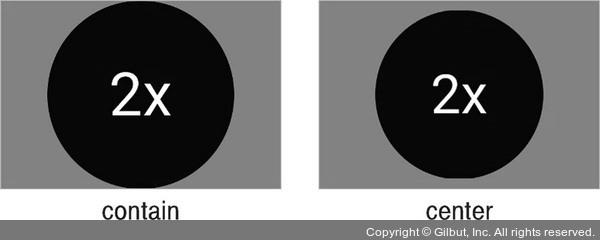
contain과 center는 차이가 없죠? 이 두 속성은 뷰의 너비와 높이가 둘 다 원본 이미지 크기보다 클 때 차이가 발생합니다.
image의 width와 height 값을 250으로 설정해보세요.
image: { width: 250, height: 250, backgroundColor: 'gray', },

▲ 그림 3-26 contain과 center
contain은 이미지가 뷰의 크기에 맞춰 커진 반면, center는 원본 이미지 크기 그대로 나타났습니다. 참고로 center는 화면 밀도에 따라 디바이스별로 다른 결과가 나타날 수 있습니다(여백의 크기가 달라질 수 있습니다).