KeyboardAvoidingView에서 behavior Props를 통해 이 컴포넌트의 작동 방식을 정의할 수 있습니다. 안드로이드에서는 아무것도 설정하지 않는 것이 잘 작동하는 반면 iOS에서는 값을 설정해줘야 제대로 작동합니다.
이 코드에서는 Platform을 react-native에서 불러와 Platform.OS를 조회했는데요. 현재 사용 중인 OS가 무엇인지 알 수 있습니다. iOS에서는 ios로, 안드로이드에서는 android로 조회됩니다. 이 값을 삼항연산자와 함께 사용해 iOS일 때는 값을 padding으로 설정하고 안드로이드일 때는 undefined로 설정해줬습니다.
해당 Props에는 padding, height, position 값들을 넣을 수 있습니다. padding은 키보드가 열렸을 때 뷰의 하단에 패딩을 설정합니다. height는 뷰의 높이 자체를 변경합니다. position은 뷰의 위치를 설정합니다. 지금과 같은 상황에서는 iOS일 때 값을 padding 또는 height로 설정해주면 잘 작동합니다.
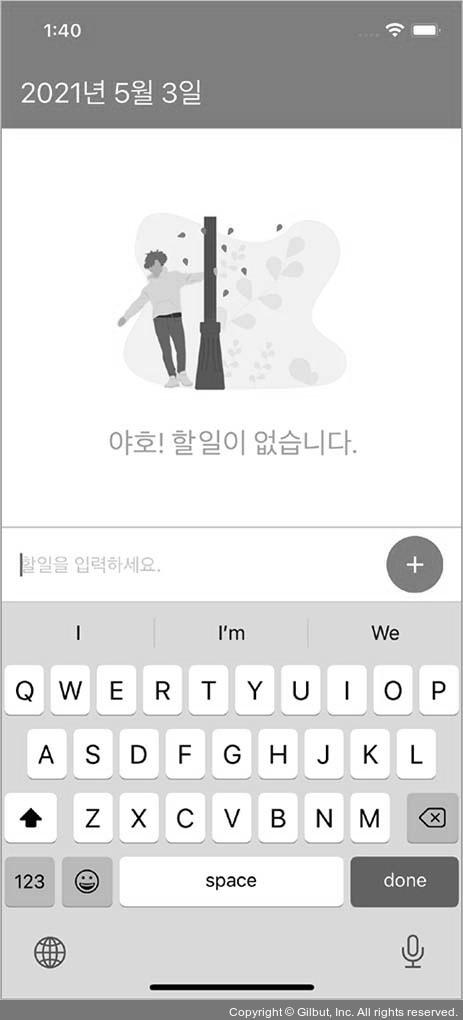
iPhone 시뮬레이터에서 TextInput 컴포넌트를 터치해보세요. 키보드가 기존 화면을 가리지 않고 AddTodo 컴포넌트가 잘 나타나나요?

▲ 그림 3-31 KeyboardAvoidingView 사용