HomeScreen 컴포넌트를 다음과 같이 수정해보세요.
screens/HomeScreen.js
import React from 'react'; import {View, Button} from 'react-native'; function ({navigation}) { return ( <View> <Button title="Detail 1 열기" onPress={() => navigation.push('Detail', {id: 1})} /> <Button title="Detail 2 열기" onPress={() => navigation.push('Detail', {id: 2})} /> <Button title="Detail 3 열기" onPress={() => navigation.push('Detail', {id: 3})} /> </View> ); } export default HomeScreen;

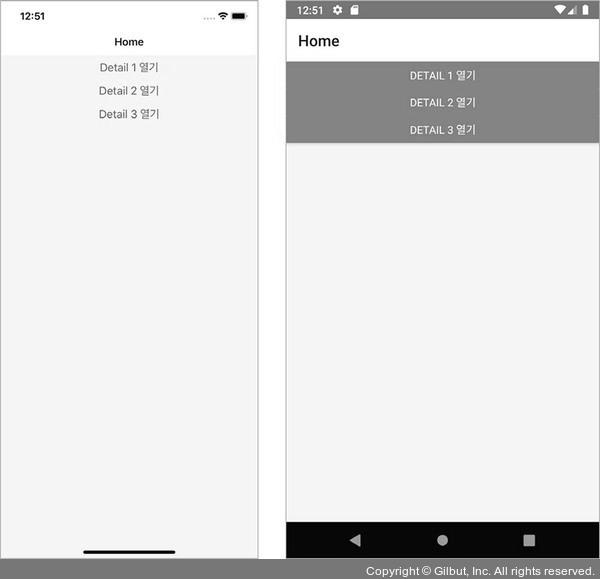
▲ 그림 5-4 버튼 3개