이제 앱에서 버튼을 눌러서 우리가 새로 만든 헤더가 없는 화면이 잘 나타나는지 확인해보세요.

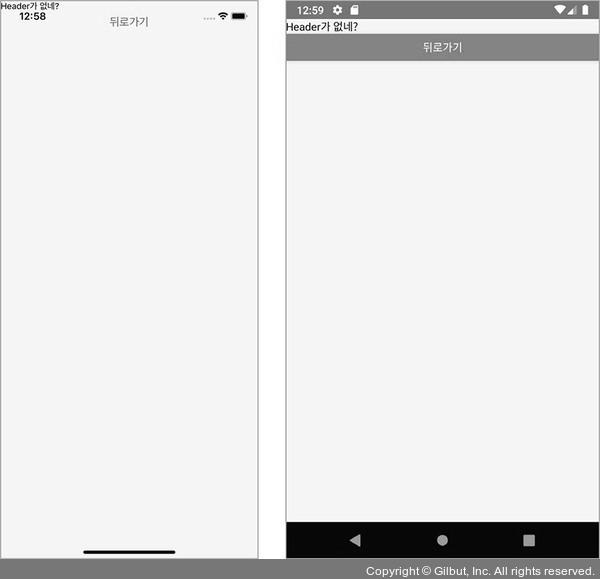
▲ 그림 5-13 헤더가 없는 화면
안드로이드에서는 문제없이 잘 나타나는데 iOS에서는 StatusBar 영역을 침범해서 화면이 나타나고 있습니다.
이럴 때 어떻게 해야 하는지 이전 장에서 배웠죠? 바로 SafeAreaView 컴포넌트를 사용하면 됩니다. react-navigation에 react-native-safe-area-context가 내장되어 있기 때문에 react-native가 아닌 react-native-safe-area-context에서 불러와도 상관없습니다.