iOS도 지원하는 앱이라면 drawerContent를 지정할 때 SafeAreaView를 꼭 사용해주세요. 그렇지 않으면 드로어의 상단부 영역이 StatusBar 영역과 겹치게 됩니다.
drawerContent에 넣는 함수 컴포넌트에서도 navigation을 사용할 수 있습니다. navigation.closeDrawer 함수는 현재 보여지는 드로어를 닫아줍니다.
코드를 다 작성했으면 드로어를 열어보세요.

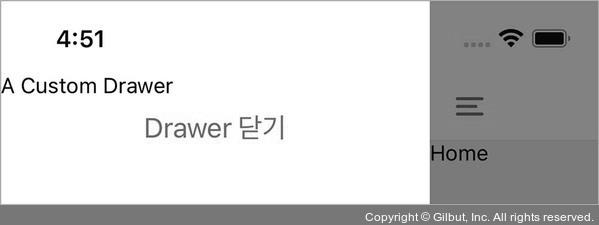
▲ 그림 5-18 drawerContent 설정
작성한 함수 컴포넌트가 화면에 잘 나타났나요? Drawer 닫기 버튼을 눌렀을 때 잘 닫히는지 확인해보세요.
드로어 내비게이터를 사용하면 네이티브 스택 내비게이터와 비슷하게 화면 상단에 헤더가 나타납니다. 만약 헤더 좌측에 보여지는 햄버거 버튼을 바꾸고 싶다면 Drawer.Screen의 options에서 headerLeft에 컴포넌트를 설정하면 됩니다.
App.js - 첫 번째 Drawer.Screen
<Drawer.Screen name="Home" component={HomeScreen} options={{title '홈', headerLeft: () => <Text>Left</Text>}} />