설치 이후에는 우선 아이콘 없이 설정해보겠습니다. App.js 파일에서 기존에 만든 코드를 지우고 다음과 같이 작성해보세요.
App.js
import React from 'react'; import {NavigationContainer} from '@react-navigation/native'; import {createBottomTabNavigator} from '@react-navigation/bottom-tabs'; import {Text} from 'react-native'; import {SafeAreaView} from 'react-native-safe-area-context'; const Tab = createBottomTabNavigator(); function HomeScreen() { return <Text>Home</Text>; } function SearchScreen() { return <Text>Search</Text>; } function NotificationScreen() { return <Text>Notification</Text>; } function MessageScreen() { return <Text>Message</Text>; } function () { return ( <NavigationContainer> <Tab.Navigator initialRouteName="Home"> <Tab.Screen name="Home" component={HomeScreen} /> <Tab.Screen name="Search" component={SearchScreen} /> <Tab.Screen name="Notification" component={NotificationScreen} /> <Tab.Screen name="Message" component={MessageScreen} /> </Tab.Navigator> </NavigationContainer> ); } export default App;

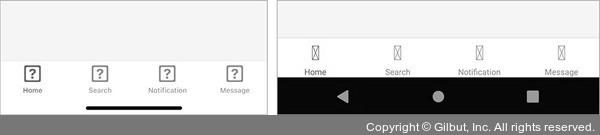
▲ 그림 5-20 아이콘이 없는 하단 탭