tabBarIcon에는 함수 컴포넌트를 넣는데요. 이 컴포넌트는 focused, color, size를 Props로 받아옵니다. 현재는 focused를 사용하지 않기 때문에 생략했고, color와 size의 경우 Icon 컴포넌트로 그대로 전달해줬습니다. 이를 통해 특정 화면을 열었을 때 그 화면의 아이콘 색상이 변경되고, 화면의 가로/세로 모드에 따라 아이콘 크기도 변경됩니다.
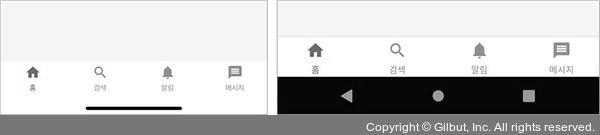
하단 탭에 아이콘이 잘 나타나고 텍스트도 변경됐나요? 헤더에 나타나는 타이틀도 바뀌었는지 확인해보세요.

▲ 그림 5-21 하단 탭 아이콘 적용