설정을 통해 하단 탭에서 텍스트는 숨기고, 활성화된 항목의 아이콘 색상을 주황색(#fb8c00)으로 설정해보세요.
App.js
(...) function () { return ( <NavigationContainer> <Tab.Navigator initialRouteName="Home" tabBarOptions={{ activeTintColor: '#fb8c00', showLabel: false, }}> (...)

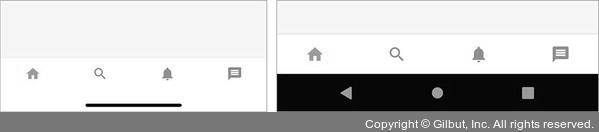
▲ 그림 5-22 하단 탭 커스터마이징
하단 탭 내비게이터의 더 많은 기능은 공식 문서에서 확인할 수 있습니다.