머티리얼 상단 탭 내비게이터의 경우 아이콘 크기를 자체적으로 지정해주지 않으므로 아이콘의 size Props를 직접 지정해야 합니다. 그리고 기존에 다룬 내비게이터와 다르게 이 내비게이터는 헤더를 보여주지 않습니다. App 컴포넌트에서 MainScreen의 화면 설정할 때 options를 제거하여 헤더를 활성화해보세요.
App.js - Main 화면 설정
<Stack.Screen name="Main" component={MainScreen} />
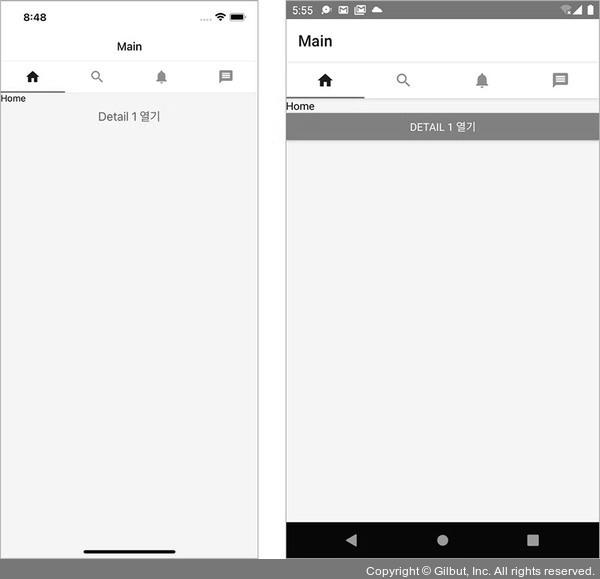
코드를 수정한 뒤 그림 5-23과 같은 결과가 나타났는지 확인해보세요.

▲ 그림 5-23 머티리얼 상단 탭 내비게이터