screens/MainScreen.js
() function () { return ( <Tab.Navigator initialRouteName="Home" screenOptions={{ tabBarIndicatorStyle: { backgroundColor: '#009688', }, tabBarActiveTintColor: '#009688', }}> <Tab.Screen name="Home" component={HomeScreen} options={{ tabBarLabel: '홈', ({color}) => <Icon name="home" color={color} size={24} />, }} /> <Tab.Screen name="Search" component={SearchScreen} options={{ tabBarLabel: '검색', ({color}) => ( <Icon name="search" color={color} size={24} /> ), }} /> <Tab.Screen name="Notification" component={NotificationScreen} options={{ tabBarLabel: '알림', ({color}) => ( <Icon name="notifications" color={color} size={24} /> ), }} /> <Tab.Screen name="Message" component={MessageScreen} options={{ tabBarLabel: '메시지', ({color}) => ( <Icon name="message" color={color} size={24} /> ), }} /> </Tab.Navigator> ); } export default MainScreen;
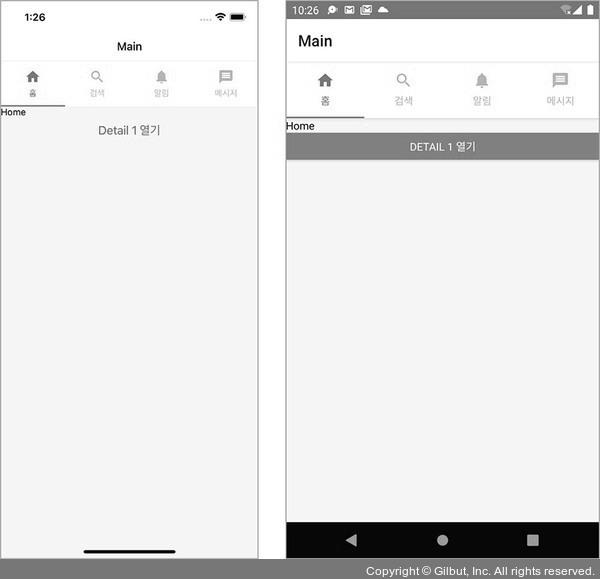
탭의 모양이 다음과 같이 잘 변경됐나요?

▲ 그림 5-24 머티리얼 상단 탭 내비게이터