screens/FeedsScreen.js
import React from 'react'; import {StyleSheet, View} from 'react-native'; import FloatingWriteButton from '../components/FloatingWriteButton'; function () { return ( <View style={styles.block}> <FloatingWriteButton /> </View> ); } const styles StyleSheet.({ block: { flex: 1, }, }); export default FeedsScreen;

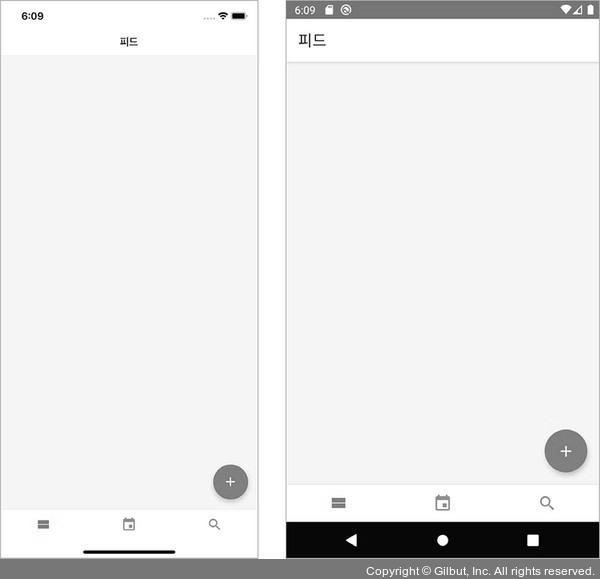
▲ 그림 6-7 FloatingWriteButton