이제 이 컴포넌트를 WriteScreen에서 보여주세요.
screens/WriteScreen.js
import React from 'react'; import {StyleSheet, View} from 'react-native'; import {SafeAreaView} from 'react-native-safe-area-context'; import WriteEditor from '../components/WriteEditor'; import WriteHeader from '../components/WriteHeader'; function () { return ( <SafeAreaView style={styles.block}> <WriteHeader /> <WriteEditor /> </SafeAreaView> ); } const styles StyleSheet.({ block: { flex: 1, backgroundColor: 'white', }, }); export default WriteScreen;
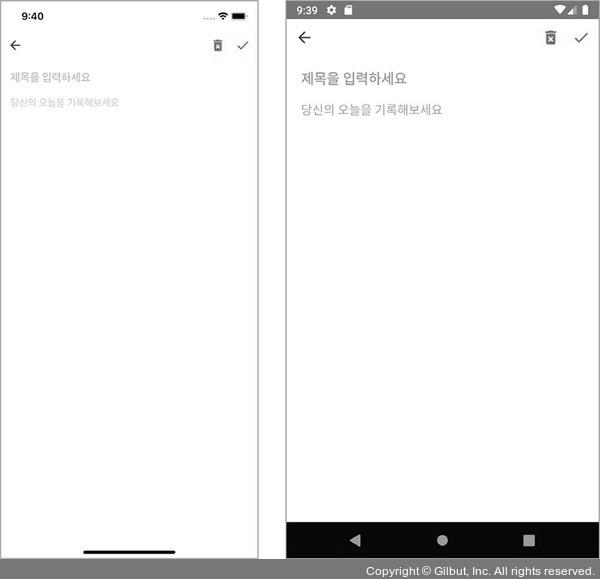
에디터가 화면에 잘 나타났는지 확인해보세요.

▲ 그림 6-10 WriteEditor