자, 컴포넌트를 다 만들었다면 FeedsScreen에서 사용해봅시다!
screens/FeedsScreen.js
import React, {useContext} from 'react'; import {StyleSheet, View} from 'react-native'; import FeedList from '../components/FeedList'; import FloatingWriteButton from '../components/FloatingWriteButton'; import LogContext from '../contexts/LogContext'; function () { const {logs} (LogContext); return ( <View style={styles.block}> <FeedList logs={logs} /> <FloatingWriteButton /> </View> ); } const styles StyleSheet.({ block: { flex: 1, }, }); export default FeedsScreen;
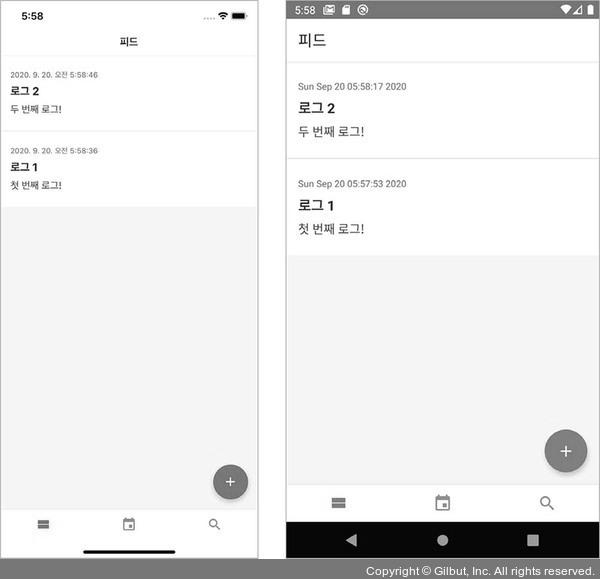
새 로그를 2~3개 정도 작성해서 화면에 잘 나타나는지 확인해보세요.

▲ 그림 6-11 FeedsScreen