6.5.1.2 좌우로 움직이기
이번에는 컴포넌트가 좌우로 움직이는 효과를 구현해보겠습니다. 컴포넌트를 움직일 때는 꼭 필요한 상황이 아니라면 left, top 스타일보다는 transform 스타일을 사용하는 것이 성능면에서 더 좋습니다.
예를 들어 우측으로 100, 아래로 50 움직이고 싶다면 다음과 같이 스타일을 적용하면 됩니다. 기존에 있던 위치에서 위로 움직이거나 좌측으로 움직이고 싶다면 음수를 설정합니다.
{
transform: [{translateX: 100}, {translateY: 50}]
}
CalendarScreen에서 기존에 만든 FadeInAndOut 컴포넌트를 지우고, 다음과 같이 SlideLeftAndRight 컴포넌트를 만들어보세요.
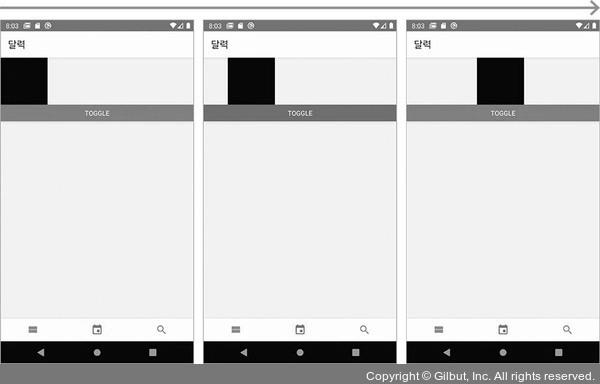
screens/CalendarScreen.js
import React, {useRef, useState, useEffect} from 'react'; import {Animated, Button, StyleSheet, View} from 'react-native'; function SlideLeftAndRight() { const animation = useRef(new Animated.Value(0)).current; const [enabled, setEnabled] = useState(false); useEffect(() => { Animated.timing(animation, { toValue: enabled ? 150 : 0, useNativeDriver: true, }).start(); }, [enabled, animation]); return ( <View> <Animated.View style={[ styles.rectangle, { transform: [{translateX: animation}], }, ]} /> <Button title="Toggle" onPress={() => { setEnabled(!enabled); }} /> </View> ); } function () { return ( <View style={styles.block}> <SlideLeftAndRight /> </View> ); } ()