screens/SearchScreen.js
import React, {useContext} from 'react'; import {StyleSheet, Text, View} from 'react-native'; import SearchContext from '../contexts/SearchContext'; function ({navigation}) { const {keyword} = useContext(SearchContext); return ( <View style={styles.block}> <Text>{keyword}</Text> </View> ); } const styles StyleSheet.({ block: {}, }); export default SearchScreen;
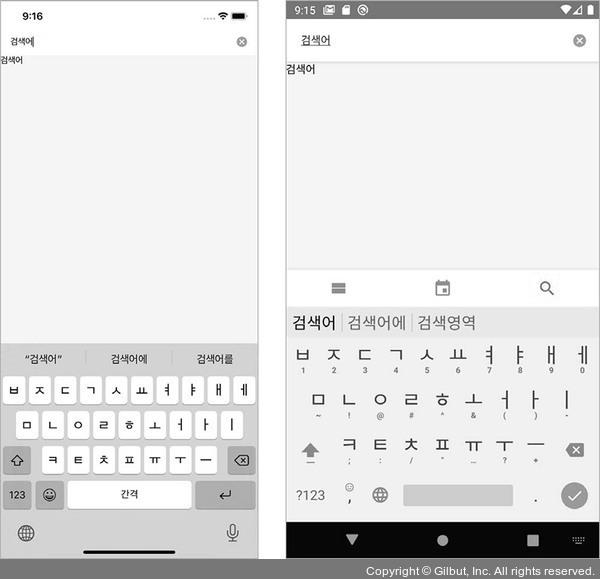
이제 SearchKeyword에 검색어를 입력해보세요. 입력한 검색어가 SearchScreen에도 그대로 잘 나타나나요?

▲ 그림 7-5 SearchContext 사용하기