이제 이 컴포넌트를 SearchScreen에서 사용해줍시다.
screens/SearchScreen.js
import React, {useContext} from 'react'; import {StyleSheet, View} from 'react-native'; import EmptySearchResult from '../components/EmptySearchResult'; import FeedList from '../components/FeedList'; import LogContext from '../contexts/LogContext'; import SearchContext from '../contexts/SearchContext'; function ({navigation}) { const {keyword} (SearchContext); const {logs} (LogContext); const filtered keyword == '' [] logs.((log) => [log.title, log.body].((text) => text.(keyword)), ); if (keyword === '') { return <EmptySearchResult type="EMPTY_KEYWORD" />; } if (filtered.length === 0) { return <EmptySearchResult type="NOT_FOUND" />; } return ( <View style={styles.block}> <FeedList logs={filtered} /> </View> ); } const styles StyleSheet.({ block: { flex: 1, }, }); export default SearchScreen;

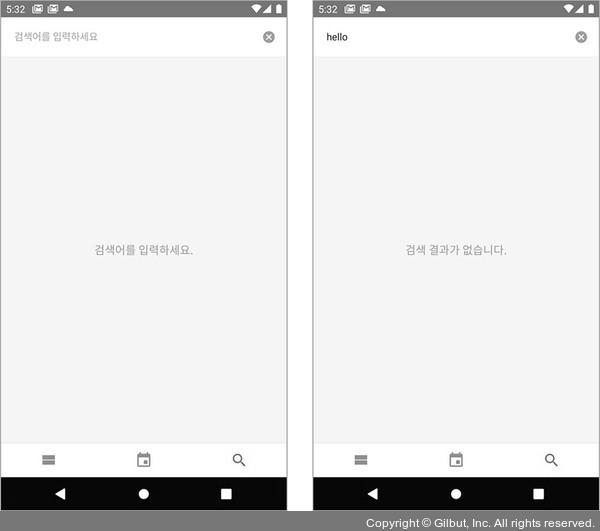
▲ 그림 7-7 EmptySearchResult 만들기
상황에 따라 문구가 다르게 잘 나타났나요?