CalendarView 컴포넌트를 작성한 다음 CalendarScreen에서 사용해주세요.
screens/CalendarScreen.js
import React from 'react'; import CalendarView from '../components/CalendarView'; function () { return <CalendarView />; } export default CalendarScreen;

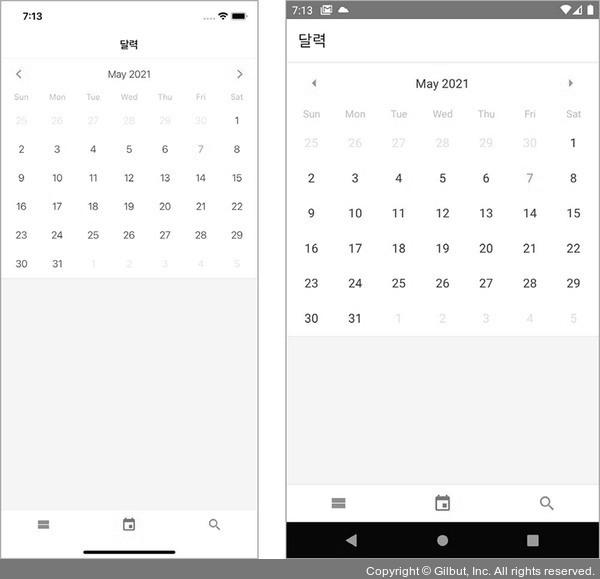
▲ 그림 7-8 react-native-calendars