달력에 표시하기 위해 markedDates라는 객체를 사용합니다. 이 객체에 들어가는 키 값은 날짜의 ‘yyyy-MM-dd’ 형태입니다. 표시를 원하는 각 날짜에 객체를 만들고, 거기에 marked 값을 true로 설정하면 날짜에 점이 나타납니다. selected 값을 true로 설정하면 이 날짜를 선택했다는 의미로 날짜의 배경색을 변경합니다. 표시하는 색상은 theme이라는 Props를 통해 변경할 수 있습니다.
이 코드에서는 집필 시점(2021년 5월)의 날짜를 사용했는데, 여러분은 현재 시점(이 책을 읽고 있는 오늘)의 ‘연/월’을 입력해주세요.
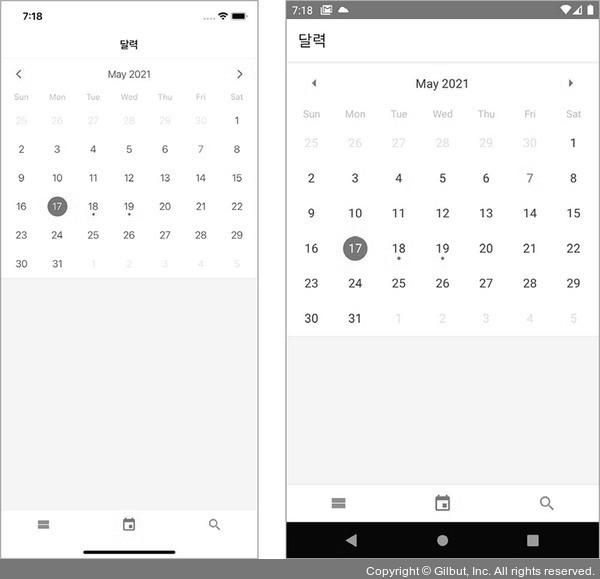
이와 같이 저장하고 달력에 어떤 결과물이 나타나는지 한번 확인해보세요. 참고로 달력에서 사용하는 색상은 앱을 리로드해야 반영됩니다.

▲ 그림 7-9 달력에 표시하기
이 라이브러리에는 방금 적용한 표시 외에도 다양하게 표시할 수 있습니다. 자세한 정보는 공식 문서를 확인하세요.