이미지 높이는 useWindowDimensions를 통해 화면의 가로 크기를 가져온 다음, 1:1 비율로 보여주도록 설정했습니다. 이 상황에서 alignRatio 스타일을 사용해 구현할 수도 있습니다만, 추후 구현 과정에서 width 값을 사용해야 할 일이 있으니 일단 이 값을 사용해주세요.
이제 카메라 버튼으로 이미지를 선택해보세요. 다음과 같이 선택한 이미지가 화면에 잘 나타나나요? 하단에 TextInput도 잘 나타났는지 확인해보세요.

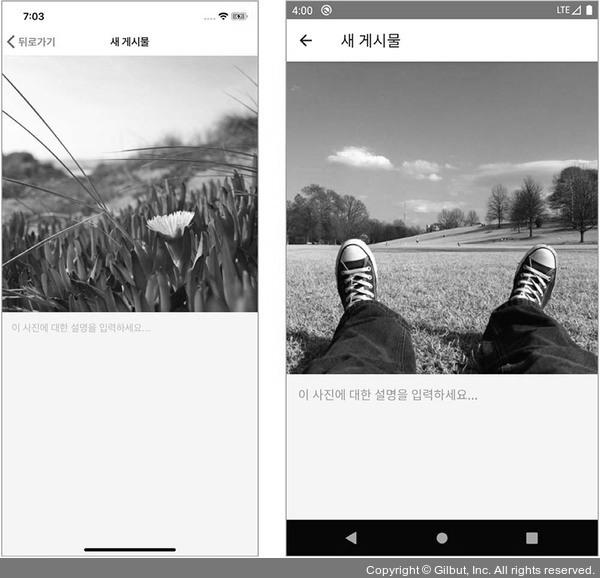
▲ 그림 9-6 UploadScreen에서 선택한 이미지 보여주기