다음으로 PostGridItem 컴포넌트를 수정해 컴포넌트를 눌렀을 때 포스트 화면을 띄우도록 구현하세요.
components/PostGridItem.js
import {useNavigation} from '@react-navigation/native'; import React from 'react'; import {StyleSheet, useWindowDimensions, Image, Pressable} from 'react-native'; function ({post}) { const dimensions (); const size (dimensions.width 3) 3; const navigation = useNavigation(); const () => { navigation.navigate('Post', {post}); }; return ( <Pressable onPress={onPress} (...)
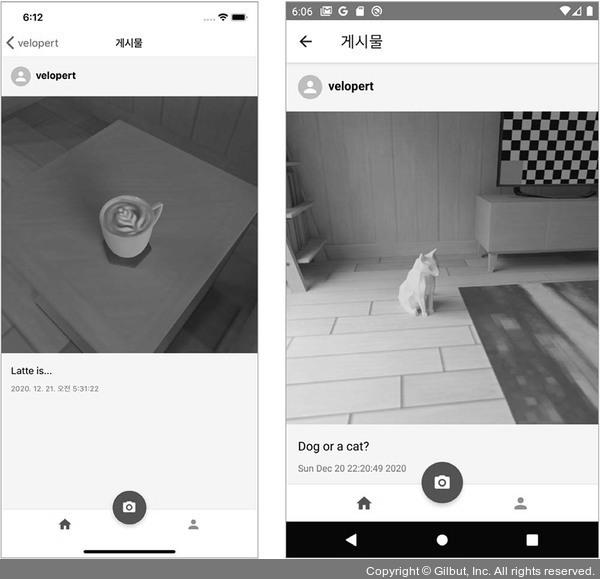
이제 프로필 화면에서 PostGridItem을 눌러보세요. 다음과 같이 해당 포스트 화면이 나타났나요?

▲ 그림 9-17 게시물 열기