사용한 Pressable에 hitSlop 값을 설정했습니다. 이 값을 설정하면 컴포넌트가 차지하는 영역은 그대로 유지하고 터치할 수 있는 영역만 각 방향으로 8씩 늘려줍니다.

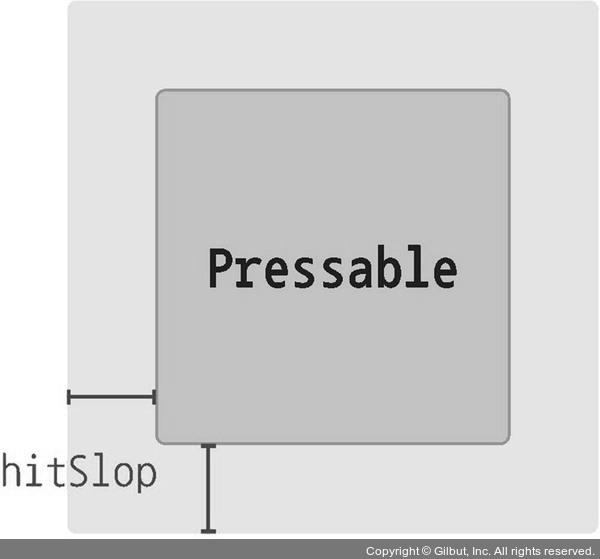
▲ 그림 9-19 hitSlop
hitSlop은 방금 설정한 것처럼 숫자를 넣을 수도 있고, Rect 타입의 객체를 넣을 수도 있습니다. 이는 사각형을 의미하며, 이 타입의 객체는 다음과 같이 이뤄져 있습니다.
{
bottom: 20,
left: null,
right: undefined,
top: 50
}
이와 같은 객체를 넣으면 상하좌우의 hitSlop 값을 따로따로 설정할 수 있습니다. 만약 특정 방향에만 hitSlop이 불필요하다면 null, undefined 또는 0을 넣으면 됩니다.