등록한 다음에는 usePostActions에서 설명 수정을 누르면 방금 등록한 화면을 띄우도록 수정해보세요. 포스트의 id와 description을 라우트 파라미터에 담는 것을 잊지 마세요.
hooks/usePostActions.js - edit
const () => { navigation.navigate('Modify', { id, description, }); };
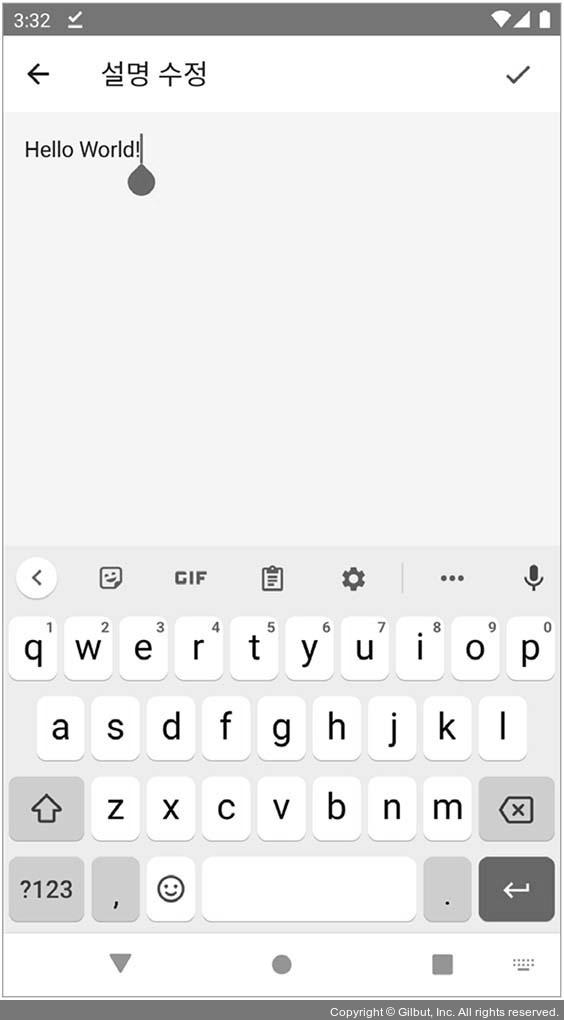
edit 함수를 수정하고 나서 설명 수정 버튼을 눌러보세요. 작성한 설명이 다음과 같이 텍스트 인풋의 초깃값으로 지정된 상태로 잘 나타나나요?

▲ 그림 9-22 설명이 입력된 상태로 나타난 설명 수정 화면