9.10.2 iOS에 Splash 화면 적용하기
iOS에 Splash를 적용해봅시다. 우선 Pod 설치를 해주세요.
$ npx pod-install
그다음엔 AppDelegate.m 파일을 열어서 다음과 같이 수정해주세요.
ios/PublicGallery/AppDelegate.m
#import <Firebase.h> #import "AppDelegate.h" #import <React/RCTBridge.h> #import <React/RCTBundleURLProvider.h> #import <React/RCTRootView.h> #import <RNSplashScreen.h> (...) @implementation AppDelegate - (BOOL)(UIApplication *)application (NSDictionary *)launchOptions { (...) [RNSplashScreen show]; return YES; }
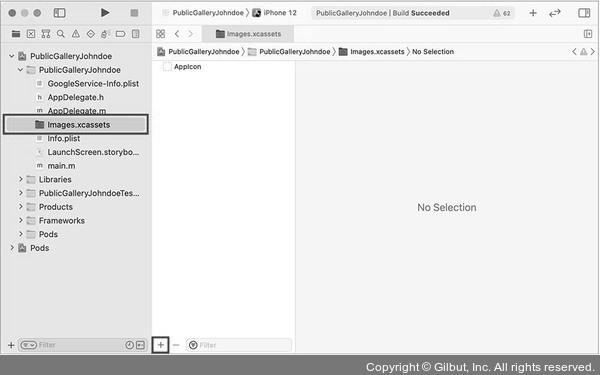
그리고 Xcode로 ios/PublicGallery.xcworkspace 파일을 열고, 좌측 사이드바에서 Image.xcassets를 선택하세요. + 버튼을 누르고 Image Set을 누르세요.

▲ 그림 9-27 Xcode에서 이미지 추가(1)
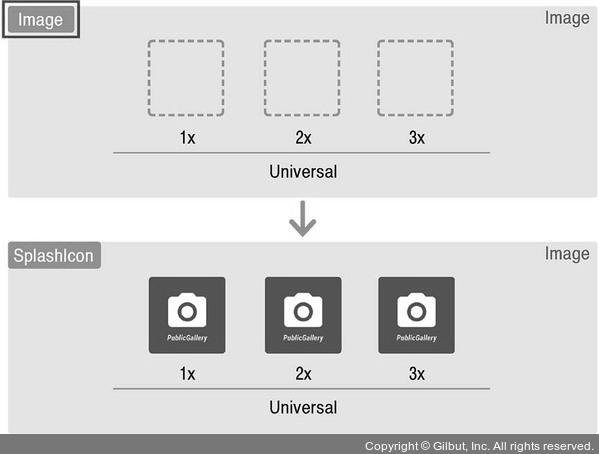
그러면 다음과 같은 UI가 나타납니다. 우선 좌측 상단의 Image를 더블 클릭해 SplashIcon으로 이름을 변경하세요. 그리고 3개의 빈 박스에 앞에서 내려받은 이미지들을 splash_icon, splash_icon@2x, splash_icon@3x 순서로 드래그 앤 드롭하세요.

▲ 그림 9-28 Xcode에서 이미지 추가(2')
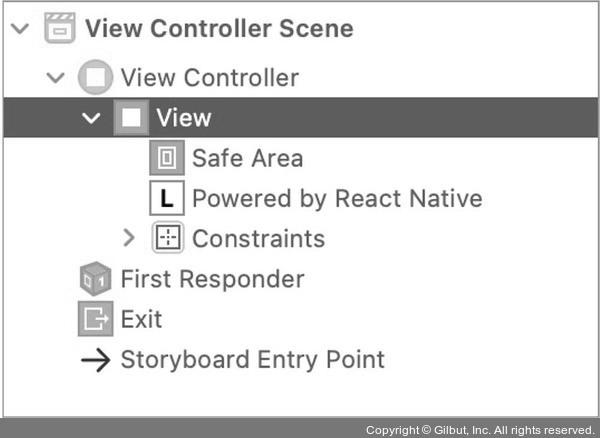
그리고 Xcode 사이드바의 LaunchScreen.storyboard를 선택하세요. 그리고 View Controller Scene, View Controller, View를 펼치세요.

▲ 그림 9-29 View 선택
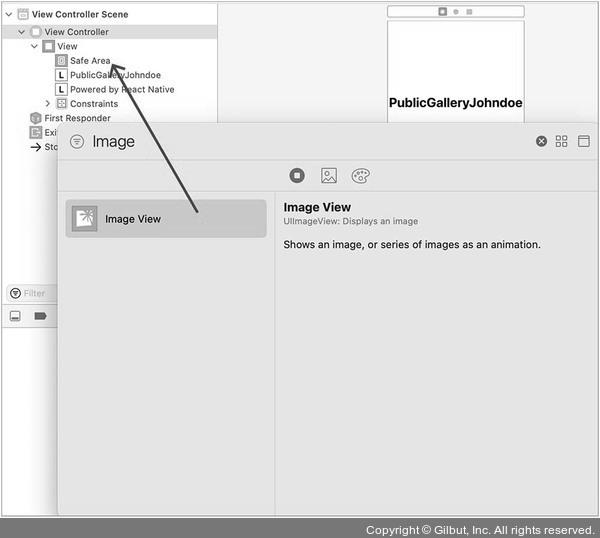
이제 Image View를 추가해줄 차례인데요. Xcode 우측 상단의 + 버튼을 누르고, Image View를 드래그해 SafeArea 아래에 드롭하세요.

▲ 그림 9-30 Image View 추가
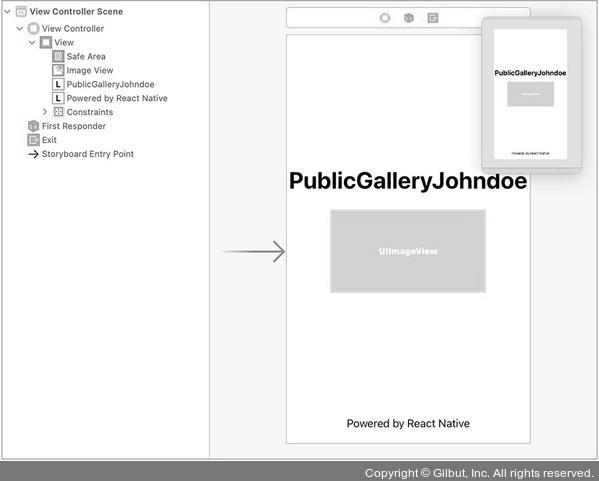
그러면 다음과 같이 Image View가 화면에 추가됩니다.

▲ 그림 9-31 Image View 추가됨
Image View가 화면에 나타났으면 PublicGallery<닉네임>, Powered by React Native를 선택해 지워주세요. Backspace 또는 Delete를 눌러 지울 수 있습니다.
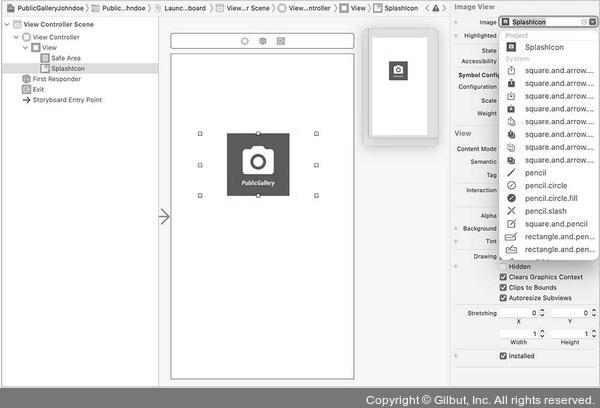
그다음엔 Image View를 선택한 다음, 우측 상단의 Image 속성을 SplashIcon으로 설정하세요.

▲ 그림 9-32 Image 속성을 SplashIcon으로 설정
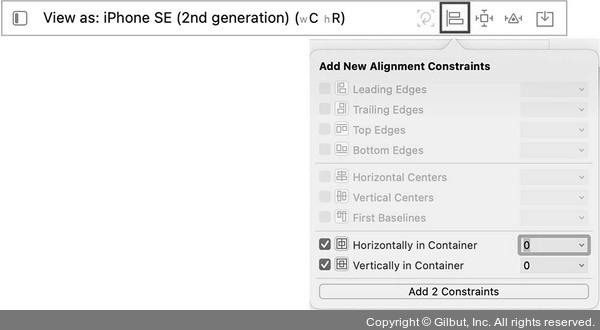
다음으로 Image View를 화면에 중앙 정렬해봅시다. 중앙 정렬은 하단의 아이콘 중 직사각형이 두 개 있는 아이콘을 누르고 Horizontally in Container, Vertically in Container를 0으로 설정한 후 Add 2 Constraints 버튼을 누르면 됩니다.

▲ 그림 9-33 이미지 중앙 정렬
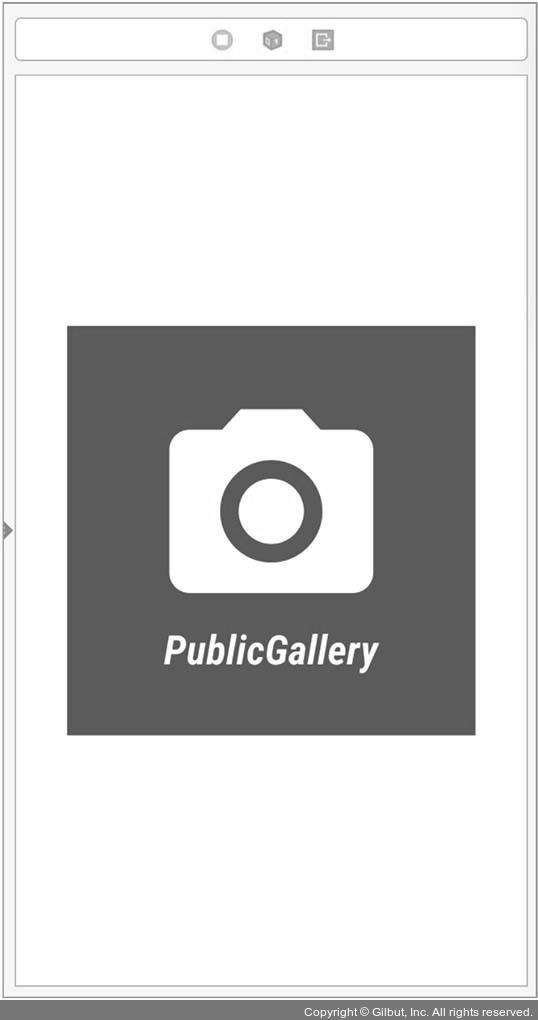
이렇게 하면 이미지가 화면의 중앙에 다음과 같이 나타날 것입니다.

▲ 그림 9-34 이미지 중앙 정렬 완료
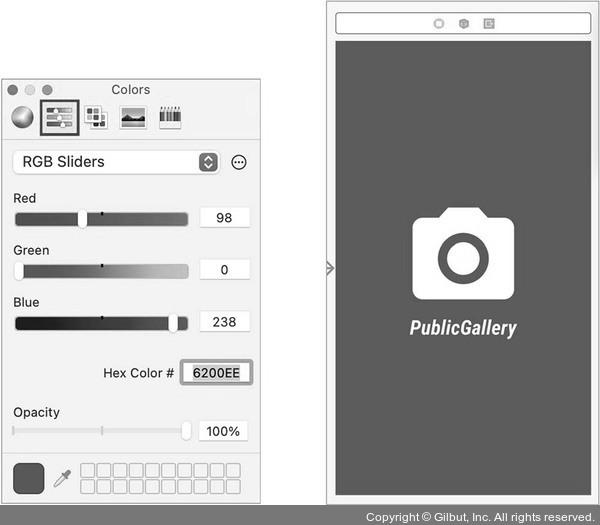
마지막으로 View의 배경색을 변경해봅시다. 사이드바에서 View를 선택한 후, Background 속성을 누른 다음에 Custom을 선택하세요. 그러면 다음과 같이 팔레트가 나타나는데 상단의 두 번째 아이콘을 누르고, RGB Sliders를 선택합니다. 그런 다음에 Hex Color #에 6200EE를 입력한 후 Enter를 누르면 이미지의 배경색과 동일하게 색상이 설정됩니다.
그러면 그림 9-36과 같은 결과가 나타납니다.

▲ 그림 9-35 팔레트 / 그림 9-36 Storyboard 작업 완료
이제 Xcode에서 해야 할 작업이 모두 끝났습니다. 작업을 다 하면 ![]() + S를 눌러 저장해야 합니다. yarn ios를 입력해 iOS에서 앱을 다시 구동해보세요.
+ S를 눌러 저장해야 합니다. yarn ios를 입력해 iOS에서 앱을 다시 구동해보세요.
iOS에서도 Splash 화면이 잘 나타나나요?
만약 기존의 Splash 화면이 계속 나타난다면 iOS 시뮬레이터에서 앱을 제거하고 Metro Bundler를 종료하고 다시 yarn ios를 실행하세요. 그렇게 해도 안 될 경우에는 Xcode의 상단 메뉴 Product > Clean Build Folder를 선택한 뒤 다시 yarn ios를 실행하세요.

▲ 그림 9-37 iOS Splash 화면