화면 등록이 완료됐으면, 이전에 만든 WriteButton을 눌렀을 때 WriteScreen을 띄우도록 수정해주세요.
components/WriteButton.tsx
import {useNavigation} from '@react-navigation/core'; import React from 'react'; import {StyleSheet, Pressable, Platform, Text} from 'react-native'; import MaterialIcons from 'react-native-vector-icons/MaterialIcons'; import {RootStackNavigationProp} from '../screens/types'; function () { const navigation = useNavigation<RootStackNavigationProp>(); const onPress = () => { navigation.navigate('Write', {}); }; ()
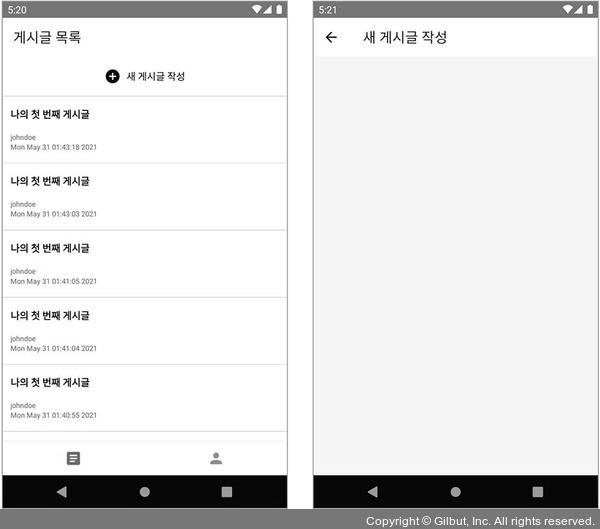
게시글 목록 화면에서 새 게시글 작성 버튼을 눌렀을 때 새 게시글 작성 화면이 잘 나타나는지 확인해보세요.

▲ 그림 15-11 새 게시글 작성 화면