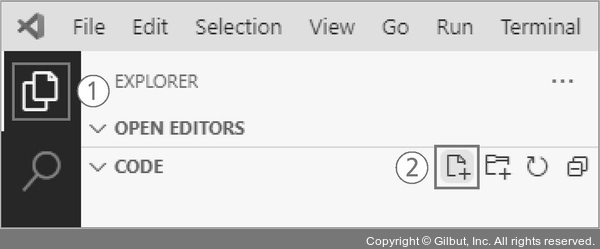
4. VSCode 왼쪽에 있는 패널에서 첫 번째 아이콘(EXPLORER)을 클릭(①)하면 파일 탐색기가 열리는데, 여기서도 새 폴더나 새 파일을 만들 수 있습니다. 앞에서 프로젝트 폴더를 만들었으니 여기서는 작성할 HTML 문서를 만듭니다. 파일 탐색기에 마우스를 가져가면 프로젝트 폴더명 옆에 아이콘이 뜹니다. 이 중에서 새 파일(New File,  ) 아이콘을 클릭(②)합니다.
) 아이콘을 클릭(②)합니다.

그림 1-20 새 파일 생성
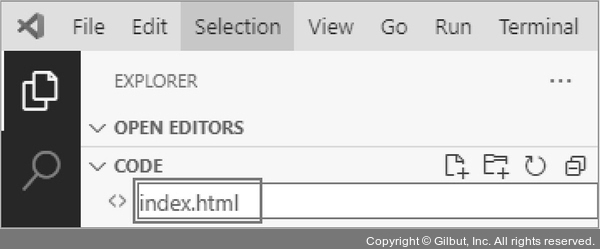
5. 폴더명 아래 입력칸이 생기는데, 여기에 파일명을 index.html로 입력하고 Enter를 누릅니다.

그림 1-21 파일명 입력
Note 파일명은 왜 index.html인가요?
HTML 문서는 특별한 경우가 아니면 항상 index.html 파일을 기본으로 만듭니다. 웹 브라우저는 주소에 명시적으로 파일을 요청하지 않으면 가장 먼저 index.html 파일을 요청하기 때문입니다.