7.3.2 뷰포트 알아보기
뷰포트(viewport)는 웹 페이지가 접속한 기기에서 보이는 실제 영역의 크기를 의미합니다. 예를 들어, 해상도가 980px인 화면에서 보는 1px의 크기와 해상도가 360px인 화면에서 보는 1px의 크기는 다릅니다. 그러나 HTML 문서는 어떤 기기에서 접속하더라도 기본으로 980px 크기를 기준으로 보여 주게 설정되어 있습니다. 그래서 스마트폰처럼 해상도가 작은 기기로 웹 페이지에 접속하면 다음 그림처럼 보입니다.

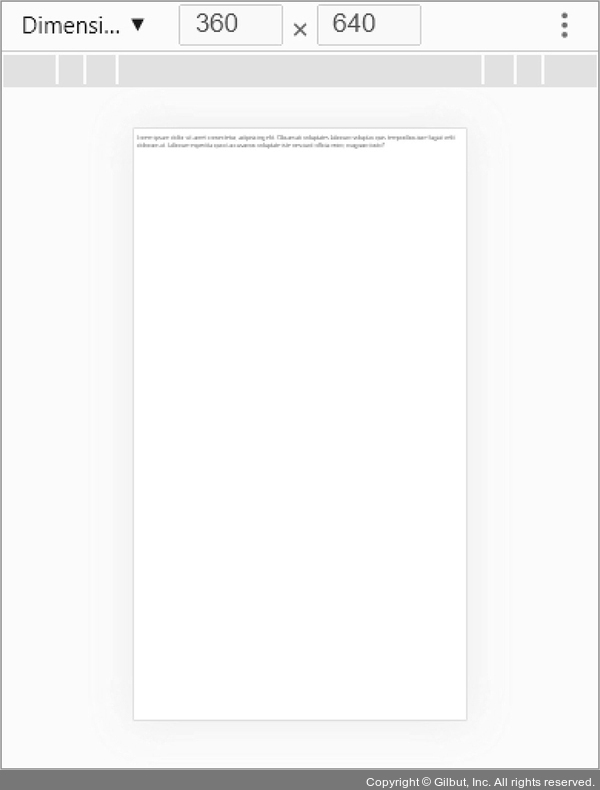
그림 7-22 해상도가 작은 기기에서 보이는 화면
스마트폰의 해상도는 360px인데 HTML 문서에서는 해상도를 980px로 잡고 있어서 글씨가 좁쌀처럼 보이게 됩니다. 이러한 현상을 해결하려면 기기의 해상도를 인식할 수 있게 HTML 코드로 뷰포트를 설정해 줘야 합니다. 이를 처리하는 것이 바로 meta 태그의 viewport 값입니다. meta 태그의 name 속성값을 viewport로 지정하고 content 속성에 width=device-width 값을 추가하면 됩니다.
<meta name="viewport" content="width=device-width, initial-scale=1.0">