7.1.1 플렉스 박스 레이아웃 살펴보기
플렉스 박스 레이아웃을 다루기 전에 미리 알아 둘 내용을 살펴보겠습니다.
● 구성 요소
플렉스 박스 레이아웃에서만 사용하는 다음과 같은 구성 요소들이 있습니다.

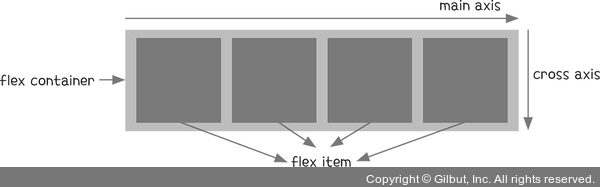
그림 7-1 플렉스 박스 레이아웃의 구성 요소
• 주축(main axis): 플렉스 박스의 진행 방향과 수평한 축을 말합니다.
• 교차축(cross axis): 주축과 수직한 축을 말합니다.
• 플렉스 컨테이너(flex container): display 속성값으로 flex나 inline-flex가 적용된 요소를 말합니다.
• 플렉스 아이템(flex item): 플렉스 컨테이너와 자식 관계를 이루는 태그 구성 요소를 말합니다.