4장
웹 스타일링을 위한 CSS 기초 배우기
건물을 지을 때 구조를 설계하고 나면 건물 내외부에 인테리어를 합니다. HTML도 이와 같습니다. 지금까지 HTML에서 제공하는 여러 태그를 배우면서 웹 페이지의 뼈대, 즉 구조를 설계해 봤습니다. 이제 사용자에게 웹 페이지가 아름답게 보이도록 꾸미는 방법이 필요합니다.
초창기 HTML은 style이라는 속성으로 태그를 꾸밀 수 있게 했습니다. 하지만 웹이 발전하면서 하나의 웹 문서 안에 구조를 설계하는 태그와 디자인을 담당하는 스타일을 같이 묶어 두는 것이 문제가 되기 시작했습니다. 그래서 W3C는 웹 문서에서 구조와 디자인을 분리하기로 했고, 그 방법의 하나로 CSS라는 언어가 탄생했습니다.
CSS(Cascading Style Sheets)는 웹 문서에 사용하는 태그에 스타일을 적용하기 위해 W3C에서 고안한 언어입니다. CSS가 등장하면서 태그와 스타일을 함께 사용하던 기존 방식은 지양하고, 태그와 스타일을 분리하는 방법으로 발전하면서 오늘날까지 이르게 됐습니다.
이 장에서는 디자인을 담당하는 CSS 언어와 웹 문서를 아름답게 보이도록 스타일을 적용하는 여러 방법을 배워 봅시다.

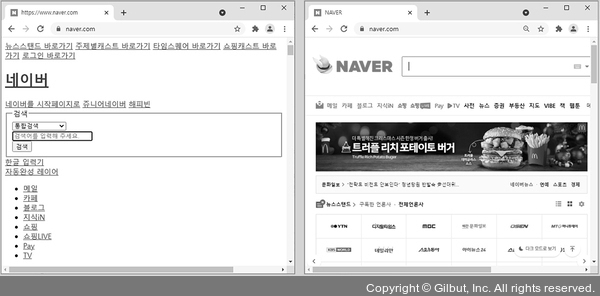
그림 4-1 네이버 메인 페이지의 CSS 적용 전과 후 모습