HTML
3.2
그룹 짓기
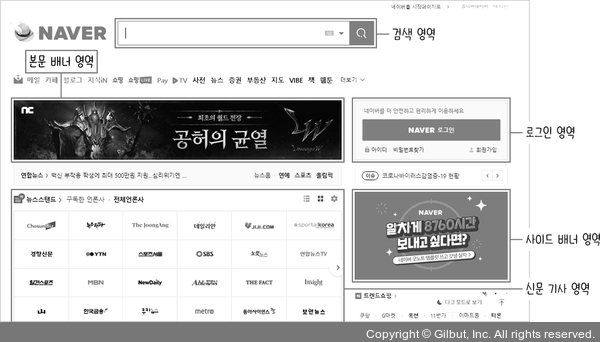
HTML 코드를 작성하다 보면 관련 있는 요소를 그룹으로 묶어야 하는 경우가 많습니다. 예를 들어, 네이버 메인 페이지는 검색 영역, 로그인 영역, 본문 배너 영역, 사이드 배너 영역, 신문 기사 영역 등 관련 있는 요소끼리 그룹 지어져 있습니다.

그림 3-10 네이버 메인 페이지
웹 페이지를 만들 때 이렇게 관련 있는 요소끼리 그룹으로 묶으면 레이아웃을 구성하기가 쉬워지고 HTML 페이지의 구조를 더 깔끔하게 작성할 수 있습니다. HTML에서는 이런 그룹 짓기 작업을 div 태그와 span 태그로 수행합니다.
Note 공간 분할 태그
관련 있는 요소끼리 그룹 짓는 작업을 다른 영역과 분리한다는 의미로 공간 분할이라고 합니다. 그래서 그룹 짓기 작업을 수행하는 div와 span 태그를 공간 분할 태그라고도 합니다.