11.4.2 window 객체의 기본 속성 사용하기
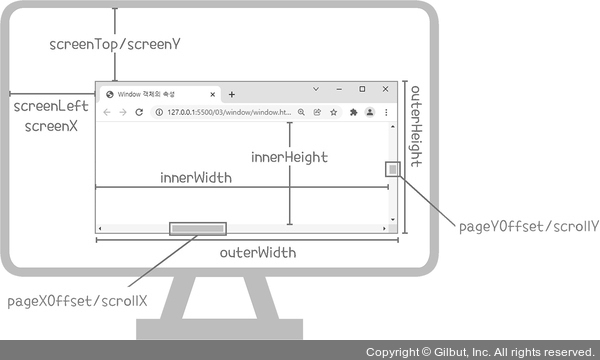
window 객체의 속성은 주로 웹 브라우저의 창과 관련 있는 속성이 많습니다. 각 속성이 의미하는 값은 그림과 같습니다.

그림 11-9 window 객체 속성
실제로 어떤 값인지 예제 코드로 확인해 봅시다. 예제 코드에서 button 태그에 사용한 onclick 속성은 12.6 이벤트 다루기에서 자세히 살펴봅니다. 지금은 버튼을 클릭했을 때 printInfo() 함수가 호출된다고만 알아 두면 됩니다.
11/04/window.html
<body>
<button onclick="printInfo()">window 객체 속성</button>
<script>
function printInfo(){
console.log(`웹 브라우저의 너비: ${window.innerWidth}`);
console.log(`웹 브라우저의 높이: ${window.innerHeight}`);
console.log(`웹 브라우저 창의 너비: ${window.outerWidth}`);
console.log(`웹 브라우저 창의 높이: ${window.outerHeight}`);
console.log(`웹 브라우저 창 위쪽 면과 모니터 사이의 간격: ${window.screen Top}/${window.screenY}`);
console.log(`웹 브라우저 창 왼쪽 면과 모니터 사이의 간격: ${window.screen Left}/${window.screenX}`);
console.log(`웹 브라우저 창의 스크롤 가로 위치: ${window.scrollX}`);
console.log(`웹 브라우저 창의 스크롤 세로 위치: ${window.scrollY}`);
}
</script>
</body>