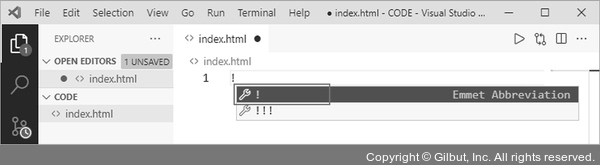
6. VSCode의 오른쪽에 편집기가 뜨고 입력칸이 생기는데, 여기에 느낌표(!)를 입력하면 자동 완성 목록이 나옵니다. 목록에서 첫 번째 항목을 마우스 또는 키보드로 선택하면 코드를 자동으로 입력합니다.

그림 1-22 편집 공간 작성 화면
7. 입력된 코드를 다음과 같이 수정하고 File → Save 또는 단축키 Ctrl + S를 눌러 저장합니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My First Web Page!</title>
</head>
<body>
<!-- 웹 페이지에 표시할 내용을 적습니다. -->
<p>나의 첫 번째 웹 페이지</p>
</body>
</html>