3.6.4 fieldset와 legend 태그
form 태그 안에 사용된 다양한 상호작용 요소도 fieldset 태그를 사용해 그룹 지을 수 있습니다. fieldset 태그로 그룹을 지으면 그룹별로 박스 모양의 테두리가 생깁니다. 이렇게 그룹 지은 요소들은 legend 태그로 이름을 붙일 수 있습니다.
형식
<form action="#"> <fieldset> <legend>그룹 이름</legend> <!-- 상호작용 요소 생략 --> </fieldset> </form>
다음 코드를 보면 form 태그 안에 사용된 상호작용 요소를 fieldset 태그를 사용해 두 그룹으로 만들고 legend 태그로 각 그룹에 이름을 붙였습니다.
03/06/fieldset.html
<form>
<fieldset>
<legend>기본 정보</legend>
<p>
<label for="userid">아이디</label>
<input type="text" id="userid">
</p>
<p>
<label for="passwd">비밀번호</label>
<input type="password" id="passwd">
</p>
</fieldset>
<fieldset>
<legend>선택 정보</legend>
<p>
<label for="age">나이</label>
<input type="number" id="age">
</p>
<p>
<label for="recommender">추천인</label>
<input type="text" id="recommender">
</p>
</fieldset>
</form>

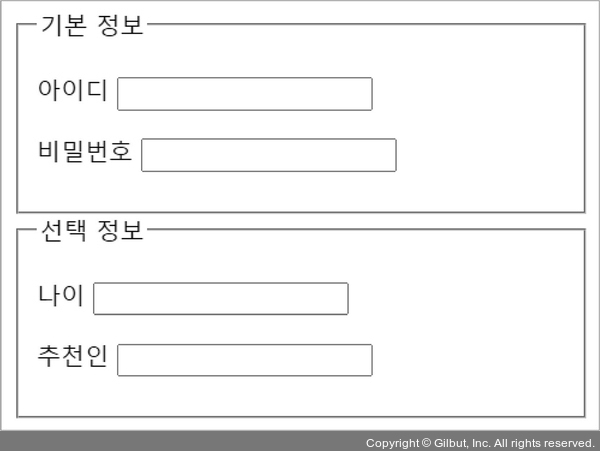
그림 3-20 실행결과