3.6.6 select, option, optgroup 태그
select 태그를 사용하면 콤보박스(combobox)를 생성할 수 있습니다. 콤보박스에 항목 하나를 추가할 때는 option 태그를 사용하고, 항목들을 그룹으로 묶고 싶다면 optgroup 태그를 사용합니다.
형식
<select> <optgroup label="그룹 이름"> <option value="서버에 전송할 값">웹 브라우저에 표시할 값</option> </optgroup> </select>
option 태그는 서버에 전송할 값을 value 속성으로 지정할 수 있는데, 속성을 생략하면 option 태그의 콘텐츠로 적은 텍스트가 값으로 전송됩니다. optgroup 태그로 항목들을 그룹 지을 때 반드시 label 속성으로 그룹명을 지정해야 합니다.
다음처럼 select 태그와 option 태그를 사용해 콤보박스를 만듭니다.
03/06/select.html
<select name="city" id="city">
<option value="강북구">강북구</option>
<option value="강남구">강남구</option>
<option value="서초구">서초구</option>
<option value="중원구">중원구</option>
<option value="분당구">분당구</option>
</select>

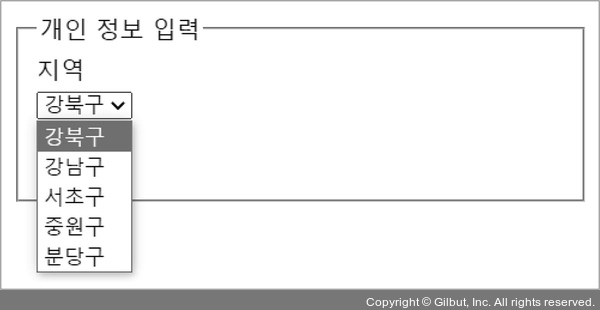
그림 3-22 실행결과