그런 다음 optgroup 태그로 관련 있는 항목을 그룹 지으면 됩니다.
03/06/select&optgroup.html
<select name="city" id="city">
<optgroup label="서울시">
<option value="강북구">강북구</option>
<option value="강남구">강남구</option>
<option value="서초구">서초구</option>
</optgroup>
<optgroup label="경기도 성남시">
<option value="중원구">중원구</option>
<option value="분당구">분당구</option>
</optgroup>
</select>

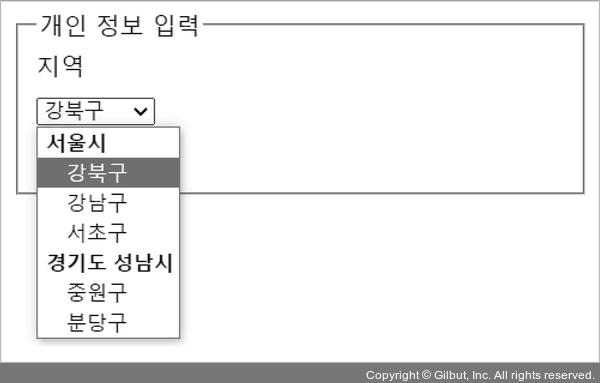
그림 3-23 실행결과
이 외에도 select 태그와 몇 가지 속성을 함께 사용하면 콤보박스를 여러 형태로 만들 수 있습니다.