시맨틱 웹은 시맨틱 태그를 최대한 사용해 HTML 문서를 의미론적으로 설계하는 것이 중요합니다. 하지만 아쉽게도 table, form, a 태그는 HTML 문서의 구성 요소로는 적합할지 몰라도 전체 구조를 설계할 만한 태그는 아닙니다. 그래서 웹 페이지의 구조를 설계하기 위한 목적으로 HTML5에서 시맨틱 태그가 새롭게 추가됐습니다.

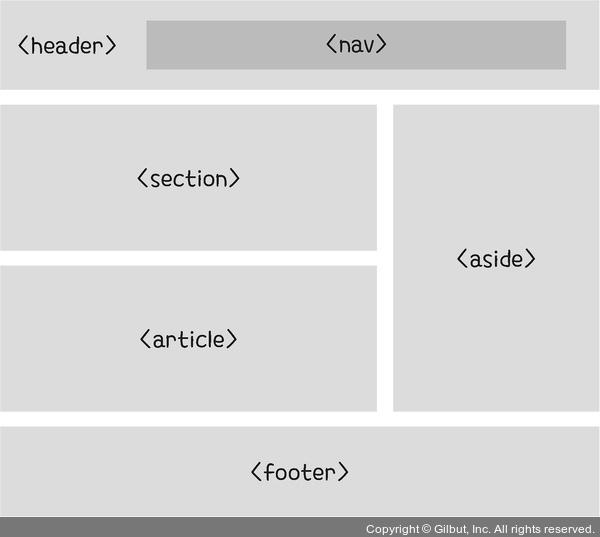
그림 3-42 시맨틱 태그의 종류
수코딩의 조언
이 책에서는 시맨틱 태그로 웹의 구조를 설계하는 것이 어떤 것인지 이해하기 쉽도록 네이버의 메인 화면을 예시로 들어 설명합니다. 실제로 네이버에서 해당 영역을 시맨틱 태그로 마크업했다는 의미가 아니라 단순히 이해를 돕기 위한 예시이므로 이 점을 참고해 주세요.