● class 속성
class 속성은 요소에 클래스명을 지정할 때 사용합니다. 클래스명은 CSS에서 클래스 선택자로 활용하고, 같은 클래스명은 여러 요소가 중복해서 가질 수 있습니다.
<p class="red-color">...</p>
● id 속성
id 속성은 요소에 아이디를 지정할 때 사용합니다. 아이디는 CSS에서 아이디 선택자로 활용하며, 중복될 수 없습니다.
<h1 id="title">...</h1>
● style 속성
style 속성은 CSS 코드를 인라인으로 작성할 때 사용합니다. 4.2.3 인라인 스타일 사용하기에서 자세히 다룹니다.
● title 속성
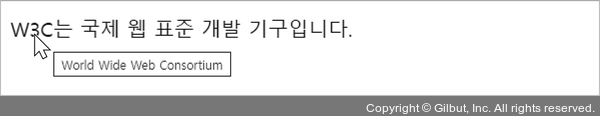
title 속성은 요소에 추가 정보를 넣을 때 사용하는데, a 태그를 설명할 때도 언급했습니다. title 속성에 넣은 값은 요소에 마우스를 올리면 툴팁으로 표시됩니다.
03/10/title_attribute.html
<p><span title="World Wide Web Consortium">W3C</span>는 국제 웹 표준 개발 기구입니다.</p>

그림 3-49 실행결과(W3C에 마우스를 올린 상태)