셀프체크
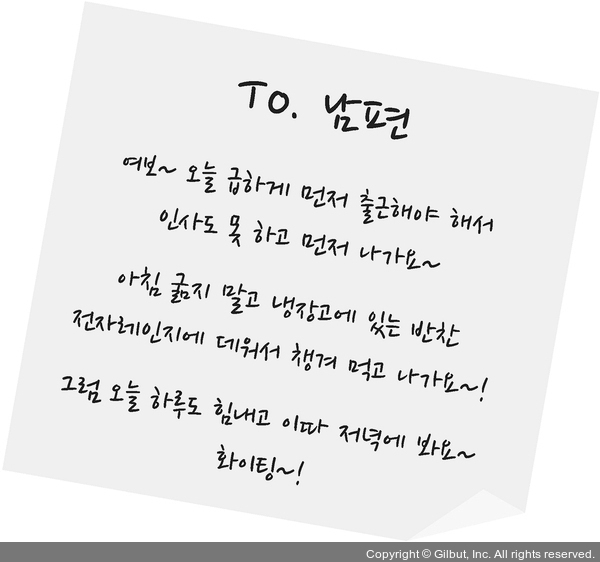
1. 지금까지 배운 태그를 적절히 사용해 다음 포스트잇 UI를 HTML 코드로 작성해 보세요.

힌트 포스트잇 UI의 구성 요소는 모두 텍스트입니다. 그러면 텍스트 관련 태그를 사용하면 되겠네요!
수코딩의 조언
코드를 작성하고 실행해도 그림처럼 보이진 않습니다. 그림처럼 보이게 하려면 CSS를 적용해야 합니다. 아직 CSS를 배우지 않았으므로 여기서는 HTML로 웹 페이지의 구조를 설계하는 것에 집중해 주세요. 다음 문제도 마찬가지입니다.
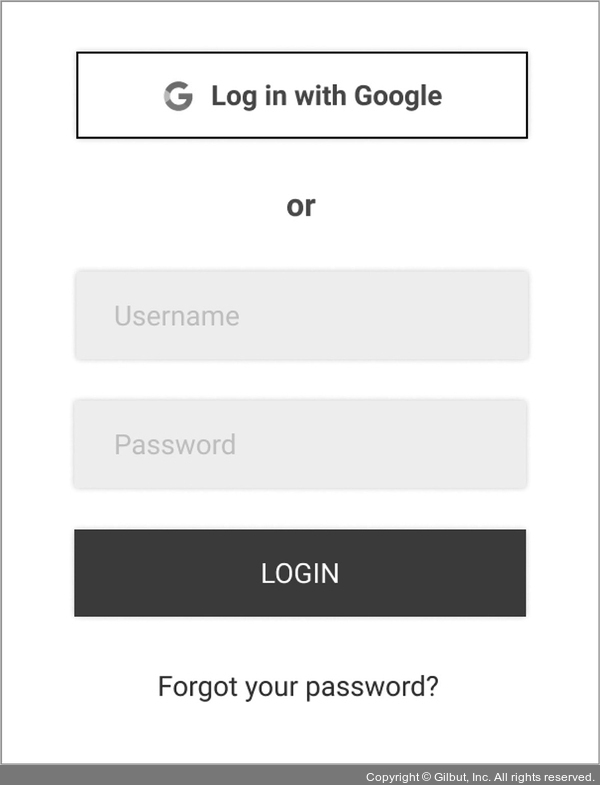
2. 지금까지 배운 태그를 적절히 사용해 다음과 같은 로그인 화면 UI를 HTML 코드로 작성해 보세요.

힌트 로그인 화면 UI의 대부분을 차지하는 구성 요소는 폼 관련 요소입니다. 폼 관련 요소를 적극 활용하세요.
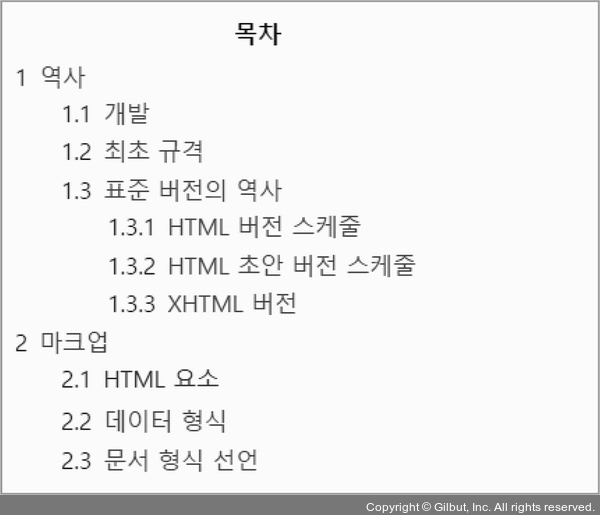
3. 지금까지 배운 태그를 적절히 사용해 다음과 같은 위키백과 사이트의 목차4를 HTML 코드로 작성해 보세요.

힌트 목차와 같은 목록 요소를 어떤 태그로 생성하는지 떠올려 보세요.