5.2.4 인접 형제 선택자
인접 형제 선택자는 앞에서 지정한 선택자 요소 바로 다음에 있는 형제 관계 요소를 선택자로 지정합니다. 2개 이상의 선택자를 사용하고, 선택자와 선택자는 + 기호로 구분합니다.
형식
이전 선택자 + 대상 선택자{/* CSS 코드 */}
다음 코드는 h1 태그와 인접한 형제 요소인 h2 태그를 선택자로 지정합니다.
05/02/adjacent_sibling.html
<style>
h1 + h2{
color:red;
}
</style>
(중략)
<h1>lorem1</h1>
<h2>lorem2</h2> ①
<h2>lorem3</h2>
① h1 태그와 형제 관계이며 인접한 h2 태그에만 적용
Note 인접 형제 선택자 사용 시 주의점
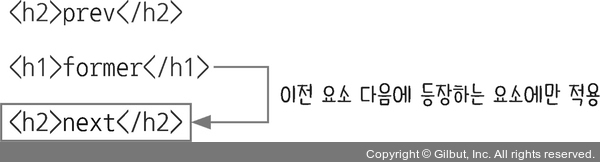
인접 형제 선택자는 이전 요소 다음에 등장하는 형제 요소를 선택합니다. 따라서 이전 요소보다 먼저 등장한 요소는 선택 대상이 아닙니다. 예를 들면 다음 코드에서 h1 태그와 인접한 h2 태그는 next라는 텍스트가 적힌 요소입니다.