또한, 다음과 같이 작성하면 부모의 자식 요소 중 마지막에 나오는 p 태그를 선택합니다.
05/04/last-of-type.html
<style>
p:last-of-type{
color:red;
}
</style>
(중략)
<body>
<span>span 0</span>
<p>lorem 0</p>
<div>
<p>lorem 1</p>
<p>lorem 2</p> /* 부모인 div 태그의 자식 중 마지막 p 태그에 스타일 적용 */
<span>span1</span>
</div>
<span>span 2</span>
<p>lorem 3</p>
<p>lorem 4</p> /* 부모인 body 태그의 자식 중 마지막 p 태그에 스타일 적용 */
<span>span 3</span>
</body>

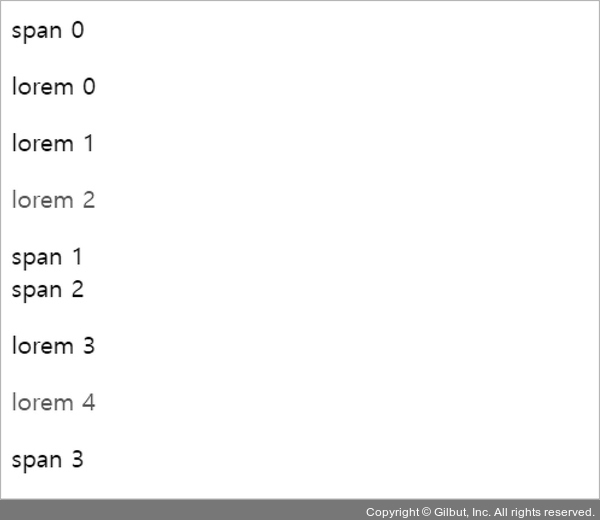
그림 5-4 실행결과