앞에서 살펴본 예제 코드도 사용자가 정의한 스타일이 기본 스타일 시트에 정의된 속성보다 우선순위가 높고, 마지막에 작성한 스타일 속성이 셋 중에서 우선순위가 높아 적용된 것으로 보입니다. 그러나 사실은 모두 개별성 규칙에 따른 점수에 의해 계산된 결과입니다. 개별성 규칙에 대한 점수는 다음 표와 같습니다.
표 6-1 개별성 규칙의 점수
|
선택자 |
예 |
점수 |
|
전체 선택자 |
* |
0 |
|
태그 선택자 |
div, p, h1 |
1 |
|
가상 요소 선택자 |
::before, ::after |
1 |
|
클래스 선택자 |
.box, .title |
10 |
|
가상 클래스 선택자 |
:hover, :visited, :link |
10 |
|
아이디 선택자 |
#title, #main |
100 |
|
인라인 스타일 |
style="color:red" |
1,000 |
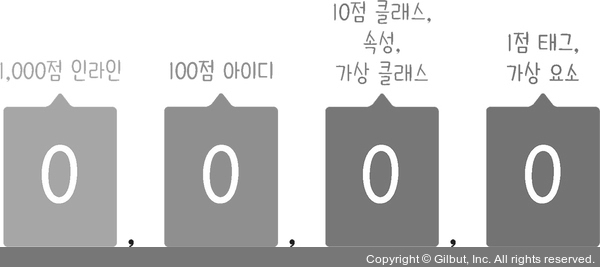
점수를 어떻게 계산하는지를 시각적으로 표현하면 다음과 같습니다. 이는 사용된 선택자 종류를 파악해 점수를 계산하는 방식인데, 그림처럼 선택자를 분류해서 개수를 세고 점수를 곱해 합을 구하면 됩니다.

그림 6-4 개별성 규칙에 따른 점수 계산