6.1.5 색상 표기법
CSS의 스타일 속성 중에서 색상을 값으로 사용하는 속성이 여러 개 있습니다. 앞에서 예로 든 color 속성도 색상을 값으로 사용하는 속성 중 하나입니다. CSS에서 색상을 표기하는 방법은 여러 가지가 있는데 자세히 살펴봅시다.
● 키워드 표기법
키워드 표기법은 색상의 영문명을 속성값으로 사용하는 방법입니다. 이 책에서 지금까지 빈번히 등장한 color 속성의 red도 색상의 영문명을 속성값으로 사용한 키워드 표기법입니다. 그런데 실무에서 사용하는 일이 의외로 적습니다.
CSS에서 사용할 수 있는 색상 키워드의 종류는 150여 개 이상입니다. 우리가 생각할 수 있는 색은 전부 지원한다고 봐도 무방하죠. 다행히도 VSCode에서 속성값 자동 완성 기능으로 사용 가능한 키워드 색상을 보여 주기 때문에 색상을 모두 외울 필요는 없습니다.

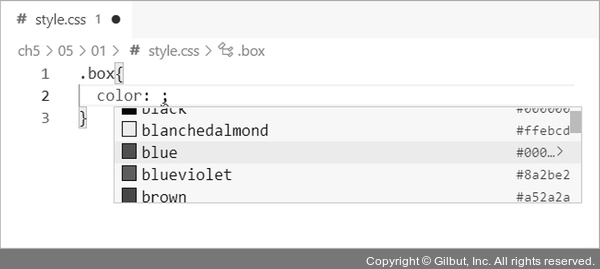
그림 6-6 VSCode의 속성값 자동 완성 기능
TIP | CSS에서 사용 가능한 키워드 속성을 모두 보고 싶으면 W3C에서 정리한 https://www.w3.org/wiki/CSS/Properties/color/keywords를 참고하세요.