6.2.5 font-variant 속성
font-variant 속성은 영문 텍스트를 크기가 작은 대문자로 변경할 때 사용합니다.
형식
font-variant:<속성값>;
사용하는 속성값은 다음과 같습니다.
표 6-5 font-variant 속성값
|
속성값 |
설명 |
|
normal |
텍스트를 변환하지 않습니다. |
|
small-caps |
텍스트를 크기가 작은 대문자로 변환합니다. |
font-variant 속성을 사용해 두 번째 p 태그만 변환해 보겠습니다.
06/02/font-variant.html
<style>
.variant{
font-variant:small-caps;
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit.</p>
<p class="variant">Lorem ipsum dolor sit.</p>
</body>

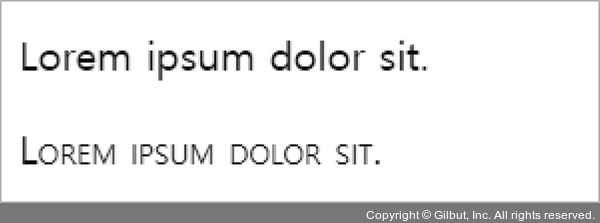
그림 6-11 실행결과
코드를 실행하면 두 번째 줄만 소문자 텍스트가 작은 크기의 대문자로 표시됩니다. 속성이 적용되지 않은 첫 번째 줄과 비교하면 텍스트 크기가 줄고 소문자가 대문자로 변한 것을 확인할 수 있습니다.