CSS
6.3
박스 모델을 구성하는 속성 다루기
HTML 문서에서 사용된 각각의 요소가 어떤 원리로 웹 브라우저에 배치되어 표시되는지 이해하려면 박스 모델(box model)을 알아야 합니다. 박스 모델은 모든 HTML 요소가 사각형의 박스로 둘러 쌓여 있다는 개념입니다. 박스 형태의 요소들을 하나씩 원하는 곳에 배치해 원하는 모양으로 만들어 나가는 것이 결국 웹 페이지를 만드는 본질입니다. 평범한 물건을 현미경으로 바라보면 평소에는 보지 못한 작은 것까지 보이는 것처럼 웹 브라우저에 표시되는 외적인 요소들을 자세히 들여다보면 박스 모델이 있다고 이해하면 됩니다.

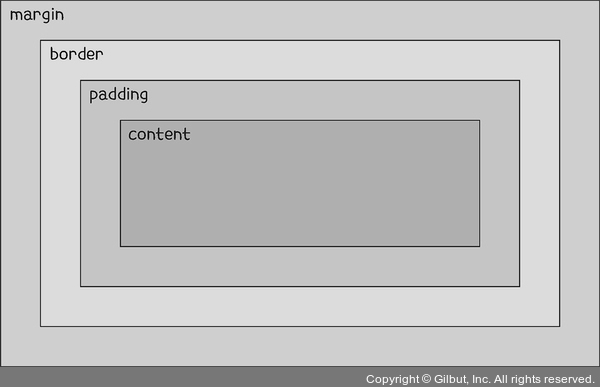
그림 6-17 박스 모델