박스 모델은 크게 다음과 같은 4가지 요소로 구성됩니다.
표 6-9 박스 모델의 구성 요소
|
구성 요소 |
설명 |
|
margin |
요소의 외부 여백을 의미합니다. |
|
border |
요소의 테두리(경계선)를 의미합니다. |
|
padding |
요소의 내부 여백을 의미합니다. |
|
content |
요소의 내용을 의미합니다. |
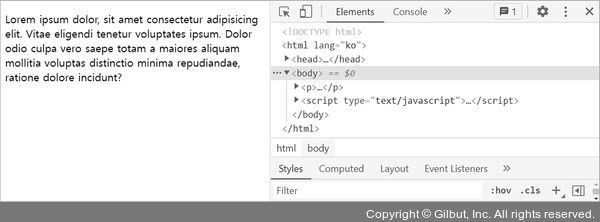
그러면 지금까지 태그로 만든 요소들이 박스 모델로 구성됐는지 확인해 볼까요? 예제 코드 하나(06/03/box-model.html)를 실행해 웹 브라우저에 표시한 뒤에 크롬 브라우저의 개발자 도구(F12)를 열어보세요. 그러면 개발자 도구가 그림처럼 웹 브라우저의 오른쪽에 생깁니다.

그림 6-18 크롬 브라우저의 개발자 도구