각 방향에 해당하는 속성은 형식이 비교적 간단하지만, 네 방향을 한 번에 정할 수 있는 margin 속성은 속성값을 작성하는 방법에 따라 적용되는 방식이 달라집니다. margin 속성값을 쉼표로 구분해 4개를 적으면 순서대로 margin-top, margin-right, margin-bottom, margin-left의 값을 의미합니다. 그리고 3개를 적으면 순서대로 margin-top, margin-right, margin-bottom의 값이고, 생략된 margin-left 값은 마주 보는 margin-right와 같은 값을 적용합니다. 2개를 적으면 margin-top과 margin-bottom, margin-left와 margin-right가 그룹으로 묶여 같은 값으로 지정됩니다. 마지막으로 값을 1개 적으면 모든 방향이 같은 값을 가지게 됩니다.
다음 예제는 p 태그로 작성된 두 요소의 간격을 20px만큼 벌리기 위해 margin-bottom 속성을 적용합니다.
06/03/margin.html
<style>
p{
margin-bottom:20px;
}
</style>
</head>
<body>
<p>lorem1</p>
<p>lorem2</p>
</body>

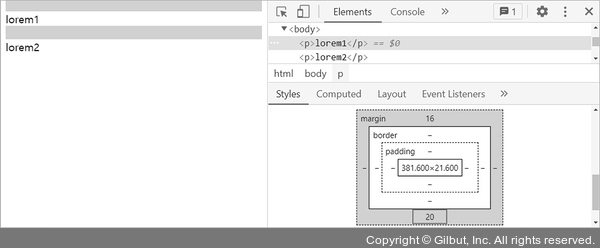
그림 6-22 실행결과