코드를 실행해 개발자 도구에서 p 태그로 작성한 요소를 보면 margin-bottom 속성에 20px이 적용되어 있습니다. 참고로 크롬 브라우저에서 주황색으로 보이는 영역이 margin 영역입니다.
그런데 실행결과를 보면 아래쪽 말고 위쪽에도 margin이 적용됐습니다. 이러한 결과가 나타나는 이유는 기본 스타일 시트에 의해 p 태그에 이미 속성값(16px)이 적용됐기 때문입니다. 다만, 기본 스타일 시트에 정의된 스타일 속성보다 사용자가 정의한 스타일 속성이 우선순위가 더 높아서 아래쪽은 20px로 변경된 것뿐입니다.
예제를 하나 더 살펴볼까요? 다음 예제는 margin 속성으로 위쪽과 아래쪽, 왼쪽과 오른쪽 값을 지정합니다.
p{
margin:10px 20px; /* 위쪽과 아래쪽은 10px, 왼쪽과 오른쪽은 20px 외부 여백 적용 */
}

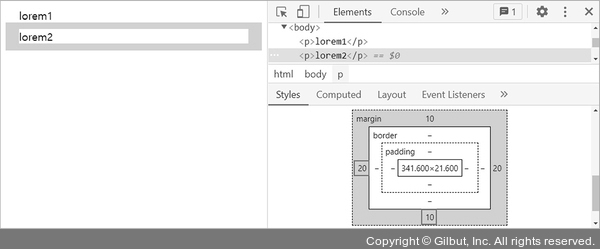
그림 6-23 실행결과
속성값이 2개이므로 공백을 기준으로 첫 번째는 위쪽과 아래쪽, 두 번째는 왼쪽과 오른쪽의 margin 값이 됩니다. 속성값을 3개, 4개로 바꿔 가면서 어떻게 적용되는지 직접 확인해 보세요.