● margin 겹침 현상
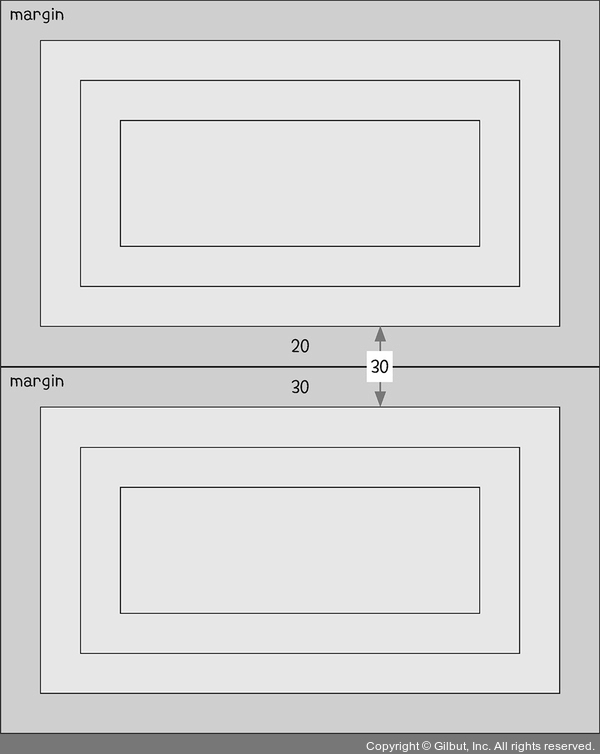
margin 영역을 다루다 보면 흔하게 겪는 일 중 하나가 바로 margin 겹침 현상(margin collapse)입니다. margin 겹침 현상은 인접한 margin 값이 둘 중 더 큰 값으로 통일되는 것을 말합니다. 어떤 두 요소가 있는데 첫 번째 요소에는 margin 값이 아래쪽에 20px이 적용됐고, 두 번째 요소에는 margin 값이 위쪽으로 30px이 적용됐다고 가정해 보겠습니다. 이를 그림으로 표현하면 다음과 같습니다.

그림 6-24 margin 겹침 현상