두 요소 사이의 간격은 20px과 30px을 합한 50px이 될 것 같지만, 실제로는 30px이 적용됩니다. 이러한 현상이 바로 margin 겹침 현상입니다. 이는 같은 레벨(형제 관계)에 있는 요소들의 margin 영역이 중첩되면 더 큰 값을 가진 margin 영역으로 병합되어 출력되는 현상입니다.
margin 겹침 현상을 예제로 확인해 봅시다.
06/03/margin-collapse.html
<style>
.first{
margin-bottom:20px;
}
.second{
margin-top:30px;
}
</style>
</head>
<body>
<p class="first">lorem1</p>
<p class="second">lorem2</p>
</body>

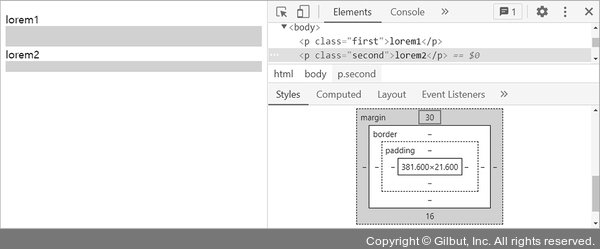
그림 6-25 실행결과
코드를 실행하면 속성값이 더 큰, 아래 요소의 값이 적용되어 두 요소 사이의 간격은 30px이 됨을 확인할 수 있습니다.