6.3.2 border 영역
두 번째 영역은 border입니다. border 영역은 margin보다 안쪽에 있으며, 요소의 테두리(경계선)를 담당합니다.

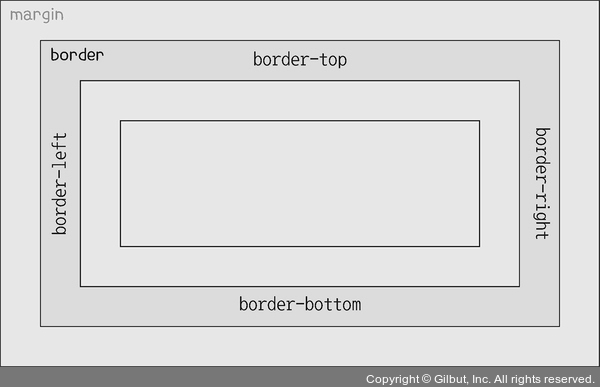
그림 6-26 border 영역
border 영역도 margin 영역과 똑같이 위쪽, 아래쪽, 오른쪽, 왼쪽 방향에 해당하는 속성이 있습니다. border-top, border-right, border-bottom, border-left 속성인데, 역시 모든 방향을 한 번에 똑같은 값으로 적용하고 싶다면 border 속성을 사용하면 됩니다. 다만, border 속성은 margin 속성과 달리 여러 속성값이 복합적으로 사용됩니다.
형식
border:<border-width> <border-style> <color>;