border 속성은 앞에서 알아본 세 가지 속성의 속성값을 값으로 사용하므로 다음과 같이 지정할 수 있습니다.
06/03/boder.html
h1{
border: ① 1px ② solid ③ #f00;
}
h2{
border-bottom: ① 2px ② dotted ③ black;
}
① border-width
② border-style
③ color

그림 6-28 실행결과
수코딩의 조언
border 속성은 앞에서 설명한 것처럼 값이 border-width, border-style, color 속성으로 구성되는데, 속성값에 사용한 속성들도 각 속성만의 방향성을 가집니다.

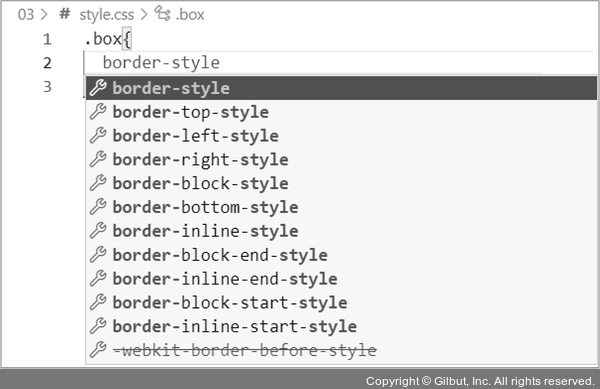
그림 6-29 border-style 속성의 방향성
그러나 실무에서 정확하게 한 방향을 콕 집어서 사용하는 경우는 거의 없으니 다양한 방향으로 속성을 지정할 수 있다는 정도만 알고 있으면 됩니다.